1. 리액트의 등장 배경
- 기존의 프레임워크(Angular, Backbone.js, ..., Vue.js)의 특징
- 주로 MVC, MVVM, MVW 아키텍처로 애플리케이션을 구조화한다.
- 뷰를 변형(mutate)하며 변경된 사항을 뷰에 반영한다.
- 단점
- 애플리케이션 규모가 크면 상당히 복잡해지고 제대로 관리하지 않으면 성능이 떨어질 수 있다.
- 이러한 단점을 보완하는 방법은 없을까?
- 데이터가 변할 때마다 어떤 변화를 줄지 고민 X → 기존 뷰를 냘려 버리고 처음부터 새로 렌더링
- 장점
- 애플리케이션 구조가 매우 간단해지고, 작성해야 할 코드 양도 많이 줄어든다.
- 근데 이게 가능해?
- CPU 점유율도 크게 증가하고, DOM은 느리고, 메모리도 많이 사용할 것이고, 새로 렌더링 하면 끊김 현상이 일어나지 않을까?
- 페이스북 개발 팀에서 앞서 설명한 방식으로 최대한 성능을 아끼고 편한한 사용자 경험을 제공하면서 구현하고자 개발한 것이 바로 리액트이다.
2. 리액트 이해
- 오직 View만 신경 쓰는 라이브러리이다.
2.1. 컴포넌트
- 특정 부분이 어떻게 생길지 정하는 선언체이다.
- 재사용이 가능한 API로 수많은 기능들이 내장되어있다.
2.2. 리렌더링
- 리렌더링은 리액트가 데이터가 변할 때마다 새롭게 리렌더링하면서 성능을 아끼고, 최적의 사용자 경험을 제공하는 비결이다.
- 두 가지 과정으로 구성되어있다.
2.2.1. 초기 렌더링
- 맨 처음 어떻게 보일 지를 정하는 초기 렌더링이 필요하다.
- render 함수
- 컴포넌트가 어떻게 생겼는지 정의하는 역할을 한다.
- 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환한다.
- 컴포넌트 내부에는 또 다른 컴포넌트가 들어갈 수 있는데, 이때 render 함수를 실행하면 그 내부에 있는 컴포넌트들도 재귀적으로 렌더링 된다.
- 초기 렌더링 과정
- 최상위 컴포넌트를 렌더링 → 지니고 있는 정보들을 사용하여 HTML 마크업을 만듦 → 실제 페이지의 DOM 요소 안에 주입
2.2.2. 조화 과정
- 리액트에서 뷰를 업데이트할 때는 "업데이트 과정을 거친다"라고 하기보다는 "조화 과정(reconciliation)을 거친다"라고 하는 것이 정확한 표현이다.
- 컴포넌트는 데이터를 업데이트했을 때 단순히 업데이트한 값을 수정하는 것이 아니라, 새로운 데이터를 가지고 render 함수를 또다시 호출한다.
- 이때 render 함수가 반환하는 결과를 곧바로 DOM에 반영 X → 이전에 render 함수가 만들었던 컴포넌트 정보와 현재 render 함수가 만든 컴포넌트 정보를 비교한다.
- 두 가지 뷰를 최소한의 연산으로 비교한 후, 둘의 차이를 알아내 최소한의 연산으로 DOM 트리를 업데이트한다.

3. 리액트의 특징
3.1. Virtual DOM
3.1.1. DOM이란?
- Document Object Model의 약어
- 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다.
- 트리 형태로 구성
- DOM은 과연 느릴까?
- DOM의 치명적인 문제점은 동적 UI에 최적화되어 있지 않다는 것이다.
- HTML은 정적이지만 자바스크립트를 사용하여 이를 동적으로 만든다.
- DOM 자체는 빠르다. DOM 자체를 읽고 쓸 때의 성능은 자바스크립트 객체를 처리할 때의 성능과 다르지 않음.
- 단, DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트하는 과정에서 시간이 허비되는 것이다.
- 해결법?
- Virtual DOM
- DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행한다.
- Virtual DOM
3.1.2. Virtual DOM
- 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다.
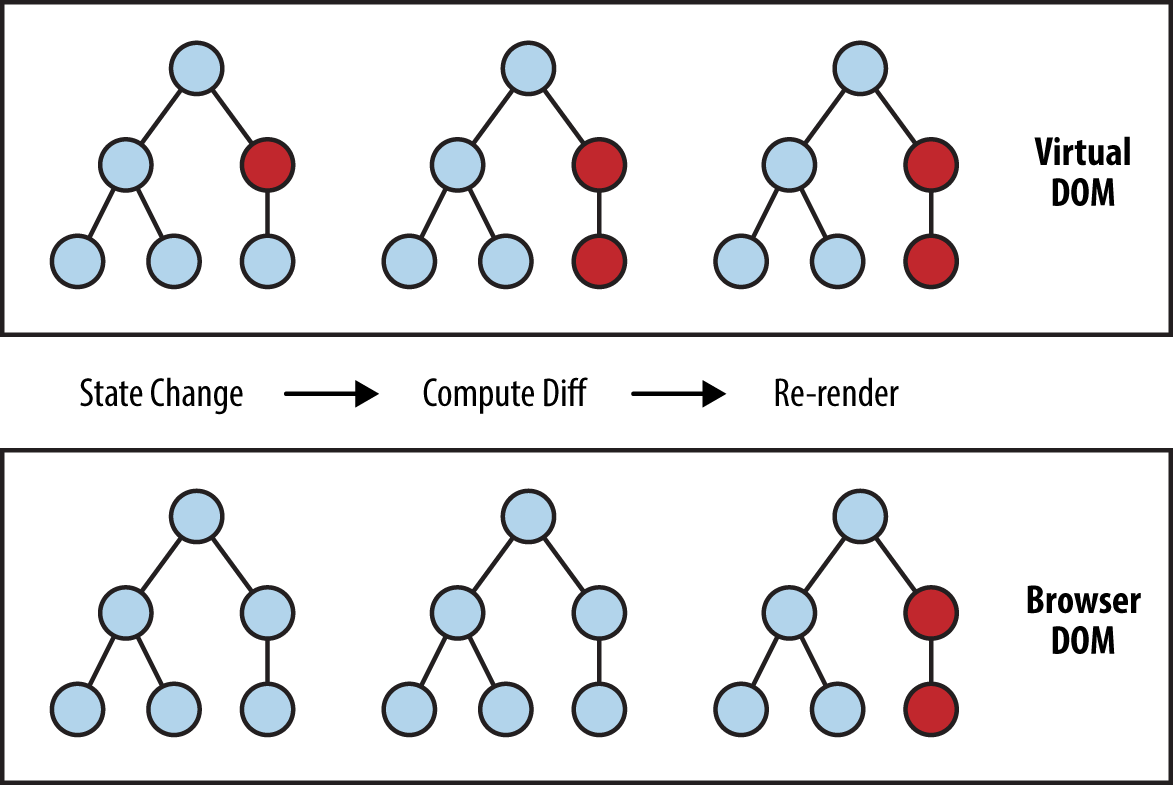
- 리액트에서 데이터가 변하여 DOM을 업데이트하는 과정
- 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링한다.
- 이전 Virtual DOM에 있던 내용과 현재 내용을 비교한다.
- 바뀐 부분만 실제 DOM에 적용한다.
- 리액트 + Virtual DOM → 업데이트 처리 간결성!
3.2. 기타 특징
- 리액트는 오직 뷰만 담당한다.
- 리액트는 프레임워크가 아니라 라이브러리이다.
- 기타 기능은 직접 구현하거나 라이브러리를 사용해야 한다.
- 리액트는 다른 웹 프레임워크나 라이브러리와 혼용할 수도 있다.
4. 작업 환경 설정
- Node.js
- 왜 사용하지?
- 프로젝트를 개발하는 데 필요한 주요 도구들이 Node.js를 사용한다.
- 바벨
- ES6를 호환시켜준다.
- 웹팩
- 모듈화 된 코드를 한 파일로 합치고(번들링) 코드를 수정할 때마다 웹 브라우저를 리로딩 기능 등을 수행한다.
- 바벨
- 프로젝트를 개발하는 데 필요한 주요 도구들이 Node.js를 사용한다.
- nvm 사용한다.
- Node,js를 여러 버전으로 설치하여 관리해 준다.
- 왜 사용하지?
- yarn
- npm보다 더 빠르며 효율적인 캐시 시스템과 기타 부가 기능을 제공한다.
- create-react-app으로 프로젝트 생성하기
- yarn create react-app (프로젝트 이름)
- cd (프로젝트 이름)
- yarn start
'React > [도서] 리액트를 다루는 기술' 카테고리의 다른 글
| [책 추천] 『리액트를 다루는 기술』, 김민준 (0) | 2021.07.22 |
|---|